A modern webfejlesztés világában egyre többen keresik azokat a megoldásokat, melyek gyorsabb és hatékonyabb munkavégzést tesznek lehetővé. Ebben a cikkben részletesen elemzem a Tailwind CSS keretrendszert, hogy mindenki mélyrehatóan megismerhesse, nem csupán a felszínét érintve. Megvizsgálom, hogy milyen előnyöket kínál a Tailwind a többi keretrendszerrel szemben, mint például a Bootstrap, és hogyan válhat elengedhetetlen eszközzé a fejlesztők számára.

Miért válasszuk a Tailwind CSS-t?
A Tailwind CSS egy utility-first keretrendszer, ami azt jelenti, hogy a stíluslapok helyett utility osztályokat használunk az elemek stílusozásához. A "utility-first" keretrendszer, mint a Tailwind CSS, olyan megközelítést alkalmaz a webfejlesztésben, ahol a stílusok alkalmazását úgynevezett "utility osztályok" segítségével végzik. Ezek az osztályok kis, újrafelhasználható CSS szabályokat tartalmaznak, amelyek egyetlen stílusfunkciót vagy tulajdonságot hajtanak végre. Például lehet egy osztály, ami csak a szöveg színét állítja be, egy másik, ami a margót szabályozza, és így tovább.
Az ilyen utility osztályok lehetővé teszik a fejlesztők számára, hogy gyorsan és hatékonyan alkalmazzanak stílusokat közvetlenül az HTML elemeiken keresztül, anélkül, hogy saját CSS stíluslapokat kellene írniuk minden egyes stílusmódosításhoz. Ez a megközelítés jelentősen növeli a fejlesztési sebességet és rugalmasságot, mivel a fejlesztők összeállíthatják a kívánt megjelenést a különböző utility osztályok kombinálásával, mindezt anélkül, hogy bonyolult és hosszú CSS szabályokat kellene kezelniük.
Gyakran ajánlom, hogy amennyiben újrafelhasználható HTML elemeket vagy komponenseket hozunk létre, érdemes azokat a Tailwind osztályokat, amelyeket egyébként közvetlenül az HTML elemekhez rendelnénk, külön CSS osztályokba szervezni. Ennek előnye, hogy később a CSS-ben könnyebben lehet módosításokat végezni. Azok az esetek, amikor nincs szükség saját osztály létrehozására, a Tailwind osztályokat közvetlenül az HTML-be illeszthetjük. Az általam használt terminológiában ezeket a direkt az elrendezéshez kapcsolódó osztályokat "layout osztályoknak" hívom, míg az újrafelhasználhatókat "komponens osztályoknak" nevezem.
Képzeljük el, hogy egy weboldalon dolgozunk, ahol van egy gomb, amit több helyen is használunk, és egy fő tartalmi terület, aminek az elrendezése specifikus csak egy adott oldalra. Itt láthatunk egy példát arra, mikor használjunk "layout osztályt" és mikor "komponens osztályt".
Példa Layout Osztályokra
(Tailwind CSS osztályokkal közvetlenül):
Ez egy layout osztály használatának példája, ahol közvetlenül az HTML elemre alkalmazunk Tailwind CSS osztályokat az oldal fő tartalmi területének elrendezéséhez. Itt nem hozunk létre újrafelhasználható komponenst, csak az adott oldal elrendezését állítjuk be.
Példa Komponens Osztályra
(Működni fog az npm használatával, vagy egyszerűen csak localhoston az @apply, a codepen ezt sajnos nem tudja külön css-ben értelmezni.)
Az előző példában a button elemet ellátjuk egy btn-primary osztállyal, amely örökli a .bg-teal-500, .text-white és további osztályok stílusait. Amikor a CSS fájl generálódik, létrejön egy .btn-primary osztály, amely azonos tulajdonság-érték párokat tartalmaz, mintha ezeket manuálisan adtuk volna meg CSS-ben, például { background-color: teal; color: white; }.
Na de mi is ez az @apply @layer, prefix? Új szintű rugalmasság:
A Tailwind egyedi @layer, @apply direktívái és a konfigurálható színek, betűtípusok támogatása révén lehetővé teszi a fejlesztők számára, hogy precízen szabályozzák az alkalmazásuk stílusát. Ezzel szemben a Bootstrap gyakran korlátozottabbnak bizonyul, mivel nem engedélyezi alapból az egyedi beállításokat a prefix utáni értékekkel.
A Tailwind CSS számos prefixet kínál (mint a bg-,text-, font-, px-,py-, my-, w-, h-, stb.) , amelyek segítségével finomíthatjuk a stílusok alkalmazását különböző körülmények között.
- Class prefixes: a Tailwind CSS számos osztály prefixet kínál, amelyek segítségével gyorsan és egyszerűen alkalmazhatunk stílusokat HTML elemekre. Itt van néhány alapvető és gyakran használt prefix, valamint azok rövid magyarázata:
-
bg-: a háttérszín beállításához. Például: bg-blue-500 egy közepes árnyalatú kék háttérszínt alkalmaz.
-
text-: a szöveg színének megadásához. Például: text-gray-700 egy sötét szürke szövegszínt alkalmaz.
-
font-: abetűtípus súlyának (vastagságának) és stílusának beállításához. Például: font-bold félkövér betűtípust alkalmaz, font-italic dőlt betűtípust.
-
px- és py-: a padding (belső margó) beállításához vízszintesen (px-) és függőlegesen (py-). Például: px-4 vízszintes belső margót ad, py-2 függőleges belső margót.
-
my- és mx-: a margin (külső margó) beállításához függőlegesen (my-) és vízszintesen (mx-). Például: my-5 függőleges külső margót ad, mx-3 vízszintes külső margót.
-
w-: az elem szélességének beállításához. Például: w-1/2 az elemet a szülő szélességének 50%-ára állítja.
-
h-: az elem magasságának beállításához. Például: h-full az elemet a szülő magasságának teljes méretére állítja.
-
border-: a keret (border) vastagságának, stílusának és színének beállításához. Például: border, border-2, border-red-500.
-
rounded-: az elem sarkainak lekerekítéséhez. Például: rounded enyhe lekerekítést alkalmaz, rounded-lg nagyobb lekerekítést.
-
flex-, grid-: a Flexbox és Grid elrendezési rendszerekhez kapcsolódó osztályok. Például: flex, flex-row, grid, grid-cols-3.
Ezek a prefixek a Tailwind CSS magját képezik, lehetővé téve a fejlesztők számára, hogy gyorsan és hatékonyan alkalmazzanak stílusokat anélkül, hogy közvetlenül CSS-t kellene írniuk.
ill. a Tailwind CSS lehetőséget biztosít arra, hogy egyedi értékeket adj meg a különböző stílusokhoz az úgynevezett "arbitrary values" (tetszőleges értékek) használatával. Ez azt jelenti, hogy ha a Tailwind által előre definiált értékek nem felelnek meg a projekt specifikus igényeinek, akkor közvetlenül az osztálynevekben specifikálhatod a kívánt értékeket. Ezt úgy teheted meg, hogy az osztály nevéhez hozzáadod a kívánt értéket szögletes zárójelek között.
Például:
mt-[18.5rem]: Egyedi felső margót ad meg, ebben az esetben 18.5 rem magasságút.
left-[20%]: Az elemet a szülő konténeréhez képest 20%-ban balra helyezi.
Ez a funkció rendkívül rugalmassá teszi a Tailwind CSS-t, lehetővé téve a fejlesztők számára, hogy pontosan szabályozhassák az elemek méretét, pozícióját és egyéb stílusbeli aspektusait anélkül, hogy el kellene hagyniuk a keretrendszert vagy külön CSS szabályokat kellene írniuk.
Az egyedi értékek használata nem csak a méretekre és pozíciókra korlátozódik; szinte bármilyen Tailwind osztályhoz használhatod őket, például színekhez, árnyékokhoz, betűméretekhez stb., hogy pontosan illeszkedjenek a designod specifikus követelményeihez.
- Responsive prefixes: ezek lehetővé teszik, hogy stílusokat alkalmazzunk különböző képernyőméretekhez. Például: sm:, md:, lg:, xl:, 2xl: stb. Az sm:bg-red-500 például csak a sm (small) méretű és annál nagyobb képernyőkön alkalmazza a piros háttérszínt.
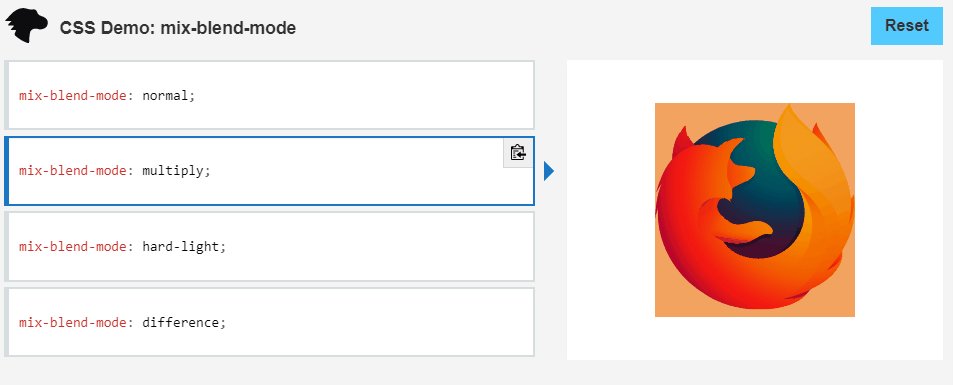
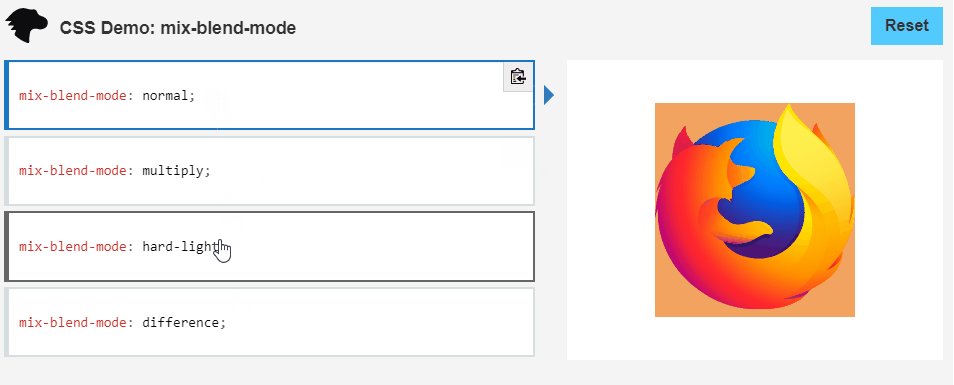
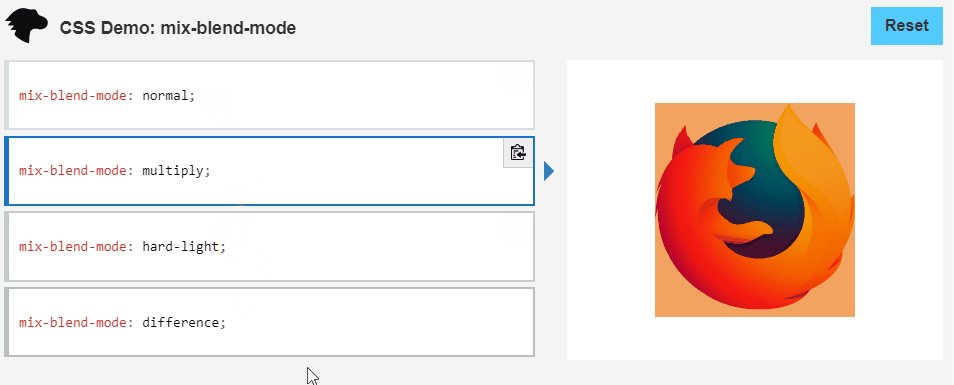
- Pseudo-class prefixes: ezekkel állíthatók be a stílusok a különböző állapotokban (pl. hover, focus). Például: hover:, focus:, active:, disabled:. Az hover:bg-blue-500 a kék háttérszínt csak egérmutatóval való fölé hovereléskor alkalmazza.
- Dark mode prefix: a dark: prefix segítségével sötét módban különböző stílusokat alkalmazhatunk. Például: dark:bg-gray-800 a háttérszínt csak sötét módban állítja szürkére.
- Group-hover prefix: a csoporton belüli elemekre alkalmazható hover stílusokhoz. A .group osztállyal jelölt szülő elemen belüli group-hover: prefix segítségével alkalmazott stílusok csak akkor aktíválódnak, amikor a felhasználó az egész csoport felett hoverel. Például: group-hover:text-white.
- Focus within prefix: a focus-within: prefix segítségével olyan stílusokat alkalmazhatunk, amelyek akkor aktíválódnak, ha a szülő elem vagy annak bármelyik gyerekelemére fókuszálunk. Például: focus-within:ring.
- First-child, last-child, odd-child, even-child prefixes: ezek a prefixek segítségével specifikus stílusokat alkalmazhatunk az elemekre azok pozíciójától függően a szülőjükön belül. Például: first:, last:, odd:, even:. Az first:font-bold az első gyerekelem szövegét teszi félkövérré.
@Layer direktívák
Az @layer direktíva a Tailwind CSS-ben lehetővé teszi, hogy strukturáltabban és hatékonyabban szervezd a saját stílusaidat, különösen, amikor a Tailwind segédosztályaival kiegészítve saját CSS osztályokat hozol létre. Az @layer direktíva használatának néhány előnye:
- Szervezettség: a @layer direktíva segít szervezetten tartani a CSS-edet, lehetővé téve, hogy különböző rétegekbe (pl. alapértékek, komponensek, segédosztályok [base, components, utilities]) rendezd a kódodat. Ez megkönnyíti a projekt stílusainak kezelését, mivel pontosan tudod, hol található minden egyes definíció.
- Hatékonyabb CSS generálás: a Tailwind a build folyamat során intelligensen optimalizálja a végső CSS fájlt. Amikor a saját stílusaidat egy adott rétegbe (pl. components) sorolod, a Tailwind jobban tudja kezelni a CSS kimenetet, például csökkentve a redundanciát és elősegítve, hogy a generált stíluslapok kisebbek és gyorsabban betölthetőek legyenek.
- Könnyebb testreszabás: a @layer használatával könnyebben testreszabhatod a Tailwind előre definiált stílusait, anélkül, hogy befolyásolnád az eredeti stílusokat. Ez nagyobb kontrollt ad a fejlesztőknek a stílusok fölött, lehetővé téve, hogy saját komponenseket hozzanak létre anélkül, hogy összeütközésbe kerülnének a Tailwind alapértelmezéseivel.
- Jobb teljesítmény és prioritás: a @layer direktíva segít biztosítani, hogy a saját stílusaid megfelelő prioritást kapjanak a CSS cascade-ben. Azáltal, hogy explicit módon jelölted a komponensek rétegét, csökkented az esélyét annak, hogy a Tailwind segédosztályai felülírják a saját stílusaidat, különösen, ha konfliktusok merülnének fel a CSS szelektorok specificitása miatt.
- Ill ami még nagy előny, hogy az ebben írt custom style-od nem fog belekerülni a végső (build-elt) CSS fájlba, amíg azt nem használod fel valahol a HTML-ben.
@layer components
A @layer components használata egy strukturált megközelítés a CSS írásához a Tailwind CSS keretrendszerben, amely javítja a kód szervezettségét, optimalizálja a build folyamatot, megkönnyíti a testreszabást, és javítja a teljesítményt. Ez a réteg a felhasználói felület komponenseinek stílusait tartalmazza. Ide tartoznak a gombok, formok, kártyák stílusai és bármely egyéb összetett UI elem, amit újra szeretnél használni a projektben.
@layer base
Az @layer base réteg az alapvető stílusokat tartalmazza, amelyek általában az alap HTML elemekhez kapcsolódnak, mint például a <body>, <h1> - <h6>, <p> stb. Ez a réteg jó hely az alapértelmezett stílusok felülírására vagy új alap stílusok bevezetésére.
Pl. hozzunk létre egy egyedi typo.css fájlt az alapvető tipográfiai stílusok meghatározására a @layer base használatával, és a címsorok (h1-h6) definiálása a @layer utilities rétegben. Ez egy érdekes megközelítés, amely lehetővé teszi a stílusok moduláris kezelését és a kód újrafelhasználhatóságának növelését. Azonban fontos megjegyezni, hogy a címsorokat (h1-h6) általában nem helyezzük az @layer utilities rétegbe, mivel ezek az elemek inkább az alapértelmezett tipográfiai stílushoz tartoznak, nem pedig újrafelhasználható segédosztályokhoz. Mindenesetre, bemutatom, hogyan nézhet ki a két megközelítés, ha mégis így szeretném használni.
typo.css az alap tipográfiai stílusokhoz (@layer base):
Ebben a fájlban definiálhatod az alapvető HTML elemek, mint például p, a, strong stílusait, valamint a h1-h6 címsorok alapértelmezett stílusait is.
Újrafelhasználható címsor stílusok (@layer utilities):
Bár a címsorok (h1-h6) tipikusan nem kerülnek a utilities rétegbe, ha mégis úgy döntenél, hogy egyedi segédosztályokat hozol létre ezeknek az elemeknek a stílusához az újrafelhasználhatóság érdekében, így tehetnéd meg:
@layer utilities
Az @layer utilities réteg a segédosztályokat tartalmazza, amelyek általában specifikusabb, egyedi felhasználásra szánt stílusmódosításokat tesznek lehetővé. Ebben a rétegben definiálhatod saját utility osztályaidat, vagy finomíthatod a Tailwind beépített utility osztályait, mintha a keretrendszer részét képeznék. Ez azt jelenti, hogy ezeket az egyedi segédosztályokat ugyanúgy használhatod az @apply direktívával a CSS-ben, vagy közvetlenül a HTML elemeiden, mint a Tailwind beépített osztályait. Kb. mintha fejlesztő lennél a Tailwind-nél és kiegészítenéd az osztályait a sajátoddal amit utána ugyanúgy tudsz használni @apply-ban hiba nélkül vagy a html-ben vagy prefix-ek után. Nézzünk néhány példát arra, hogyan hozhatsz létre és használhatsz egyedi utility osztályokat a Tailwind projektben.
1. Egyedi segédosztály létrehozása
Tegyük fel, hogy szeretnénk egy flex-center osztályt létrehozni, amely gyorsan középre igazítja az elemeket flexbox használatával, mind vízszintesen, mind függőlegesen. Először hozd létre az osztályt az @layer utilities blokkon belül:
Ezután a flex-center osztályt közvetlenül használhatod a HTML elemeiden, hogy gyorsan létrehozz egy középre igazított layoutot.
Majd integrálás az @apply direktívával
Az egyedi flex-center osztályt az @apply direktívával is integrálhatod más stílusdefiníciókba, hogy összetettebb komponenseket hozz létre. Ebben a példában létrehoztunk egy .card osztályt, amely alkalmazza a flex-center osztályunkat, ezzel egy középre igazított kártya layoutot hozva létre, amely több más Tailwind segédosztályt is használ. Érted már mennyire király a Tailwind? Annyi testreszabhatóságot ad, hogy kb. a határ a csillagos ég. :)
A CSS komponens alapú felhasználása (Vue, Svelte, React ...)
A Tailwind CSS komponensalapú keretrendszerekkel (mint Vue, Svelte, React stb.) való használatakor célszerű lehet a globális stílusokat, mint például komponens specifikus stílusokat, a projekt központi CSS fájljában (main.css vagy hasonló pl card.css) definiálni az @layer direktívával. Ez lehetővé teszi, hogy a stílusaidat modularizált és karbantartható módon kezeld. Max SPA fejlesztésnél használj scope style-ban a komponensen belül @apply-al saját class-okat.
Függvények Tailwind-ben: miért hasznos a theme(), screen() függvényről is tudni?
A theme() függvény használata különösen előnyös lehet, amikor közvetlen hozzáférést szeretnél a Tailwind konfigurációs fájlban (tailwind.config.js) definiált értékekhez, hogy dinamikusan alkalmazd őket a projektben, különösen olyan helyzetekben, ahol az @apply direktíva által nyújtott segédosztályok nem elég rugalmasak vagy nem fedik le a szükséges eseteket.
Finomhangolás: a theme() függvény lehetővé teszi, hogy közvetlenül a Tailwind konfigurációból származó értékeket használj, finomhangolva a stílusaidat.
Dinamikus Stílusok: dinamikus stílusokat hozhatsz létre, amelyek reagálnak a felhasználói interakciókra, mint például a hover állapot.
A screen() funkció lehetővé teszi, hogy a médialekérdezéseidet a töréspontjaid neveivel hivatkozz, ahelyett hogy azok értékeit megismételnéd a saját CSS-edben. @media screen(sm) { } Ez a kód a fordítási időben feloldódik az alapul szolgáló képernyő értékre, létrehozva egy szabályos médialekérdezést, amely megfelel a megadott töréspontnak ami min-with: 640px. Ezeket a töréspontokat a tailwind.config.js-ben előre megadhatod.
A screen() funkció és az sm: előtag közötti választás függ a használt technológiától és a projekt specifikus igényeitől. Mindkettő a reszponzív design megvalósítását célozza, de eltérő módon működnek.
Dark mode engedélyezése
A Dark mode, vagy sötét mód, egy olyan funkció, amely lehetővé teszi a weboldalak számára, hogy automatikusan vagy felhasználói beállítás alapján sötétebb színpalettára váltsanak, ami kímélőbb a szemnek különösen alacsony fényviszonyok között. Tailwind CSS-ben a Dark mode támogatás beépített, és egyszerűen használható.
Először is, győződj meg róla, hogy a konfigurációs fájlod (tailwind.config.js) engedélyezi a Dark Mode-ot. Ehhez a darkMode opciót állítsd class vagy media értékre. A media használata esetén a rendszer a felhasználó rendszerének preferenciáit fogja követni, míg a class módban manuálisan kell kezelned a dark mode osztály hozzáadását a HTML elemhez.
module.exports = { darkMode: 'media', };
Tegyük fel, hogy egy egyszerű gombot szeretnél stílusozni, amelynek a háttere és a szöveg színe megváltozik Dark Mode-ban.
<button class="bg-white text-black dark:bg-black dark:text-white"> Text </button>
Ebben a példában a bg-white text-black osztályok határozzák meg a gomb alapértelmezett, világos módú stílusát, míg a dark:bg-black dark:text-white osztályok a sötét módban alkalmazandó stílusokat adják meg.
Ha a darkMode opciót class-ra állítottad, akkor kézzel kell hozzáadnod a dark osztályt a <body> taghez vagy a szülő elemhez, hogy aktiváld a sötét módot. Például:
`<body class="dark">
<button class="bg-white text-black dark:bg-black dark:text-white"> Text </button>
</body>`
Ha a media opciót használod, akkor a sötét mód automatikusan aktiválódik a felhasználó rendszerének preferenciája alapján, és nincs szükség a dark osztály manuális hozzáadására.
Viszont létezik talán még ettől jobb opció is, amit talán kevesen ismernek és amit egy weboldalnál használtam és bevált.
Miért lehet jobb a tw-colors lib ehhez?
A tw-colors egy npm csomag, amely további színkezelési lehetőségeket kínál Tailwind CSS projektekhez. Ez a csomag segíthet abban, hogy finomabban szabályozd a színpalettát, beleértve a világos és sötét módot is, lehetővé téve a fejlesztők számára, hogy egyszerűbben kezeljék a színek átmeneteit és variációit a különböző felhasználói preferenciák alapján.
Mivel közvetlenül a Tailwind CSS-hez tervezték, a tw-colors könnyen integrálható meglévő projektekbe, minimalizálva a konfigurációs erőfeszítéseket és megkönnyítve a fejlesztők számára, hogy kiaknázzák a kiterjesztett színkezelési lehetőségeket anélkül, hogy alapjaiban kellene módosítaniuk a projekt struktúráját.
Hogyan használható?
A tw-colors csomag telepítése egyszerű npm vagy yarn parancs segítségével történik, és a Tailwind CSS konfigurációs fájljába való integrálása után azonnal elérhetővé válnak a továbbfejlesztett színkezelési lehetőségek. Például: npm install tw-colors v. yarn add tw-colors
Telepítés után be kell állítanod a színeket a tailwind.config.js fájlban, ahogy azt a csomag dokumentációja részletezi.
Pár szót a Bootstrap CSS keretrendszerről
A Bootstrap egy népszerű front-end keretrendszer, amelyet a gyors prototípuskészítés és a reszponzív weboldalak fejlesztése érdekében hoztak létre. Bár számos előnnyel rendelkezik, mint például a könnyű használat és a széles körű komponenskönyvtár, vannak bizonyos hátrányai is, különösen a személyre szabhatóság és a rugalmasság terén.
Korlátozott személyre szabhatóság
A Bootstrap előre meghatározott stílusokkal és komponensekkel rendelkezik, amelyeket a Bootstrap csapata tervezett. Bár ezek a komponensek gyorsan integrálhatók és használhatók, gyakran nem illeszkednek tökéletesen egy adott projekt vizuális identitásához. Ennek eredményeképpen a fejlesztők gyakran kényszerülnek az alapértelmezett stílusok felülírására, hogy megfeleljenek a tervezési követelményeknek.
Ez a folyamat időigényes lehet, különösen, ha sok komponenst kell módosítani. Emellett a felülírások kezelése bonyolulttá válhat, ami nagyobb CSS fájlokat eredményezhet, és nehezítheti a kód karbantartását.
A Utility-First megközelítés hiánya
A Bootstrap nem követi a utility-first megközelítést, ami ellentétben áll a Tailwind CSS és hasonló keretrendszerek filozófiájával. A utility-first megközelítés lehetővé teszi a fejlesztők számára, hogy gyorsan alkalmazzák a szükséges stílusokat direkt módon, az elemekhez hozzáadott segédosztályok használatával. Ez a módszer nagyobb rugalmasságot biztosít és leegyszerűsíti a dinamikus UI elemek kezelését.
A Bootstrap használatakor a fejlesztők gyakran támaszkodnak a keretrendszer által biztosított komponensekre és osztályokra, ami korlátozza a rugalmasságot, különösen bonyolultabb vagy egyedi felhasználói felületek kialakításakor.
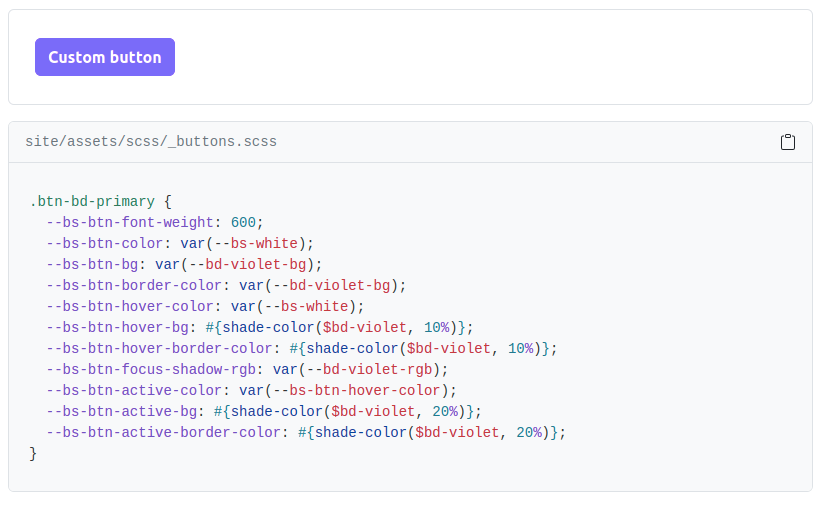
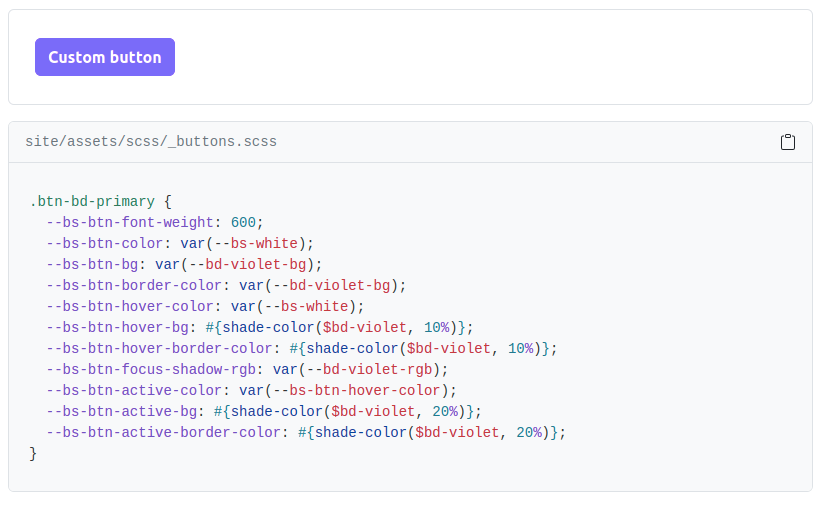
Ha pl szeretnék egy egyedi button class-t deklarálni akkor elég bonyolult változóneveket kellene megjegyeznem, ill amivel felül írhatom a BS alap button osztályát az is bonyolultabb egy TW-től.

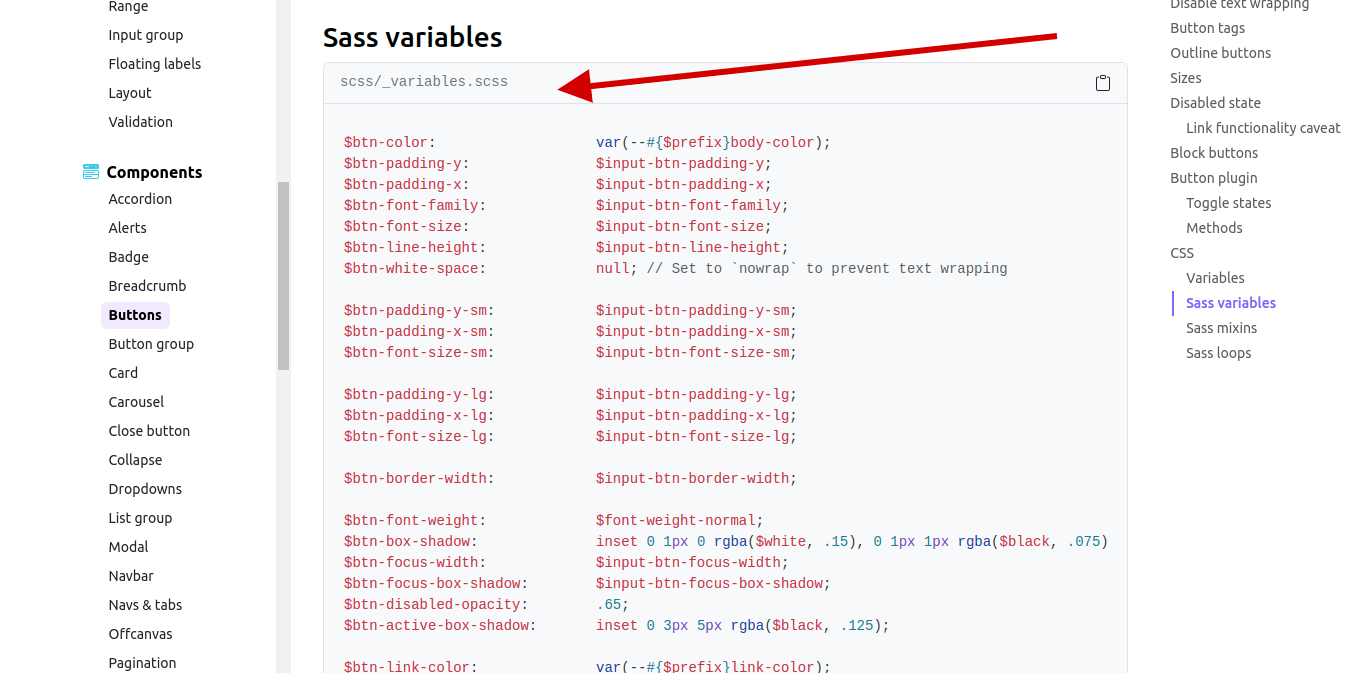
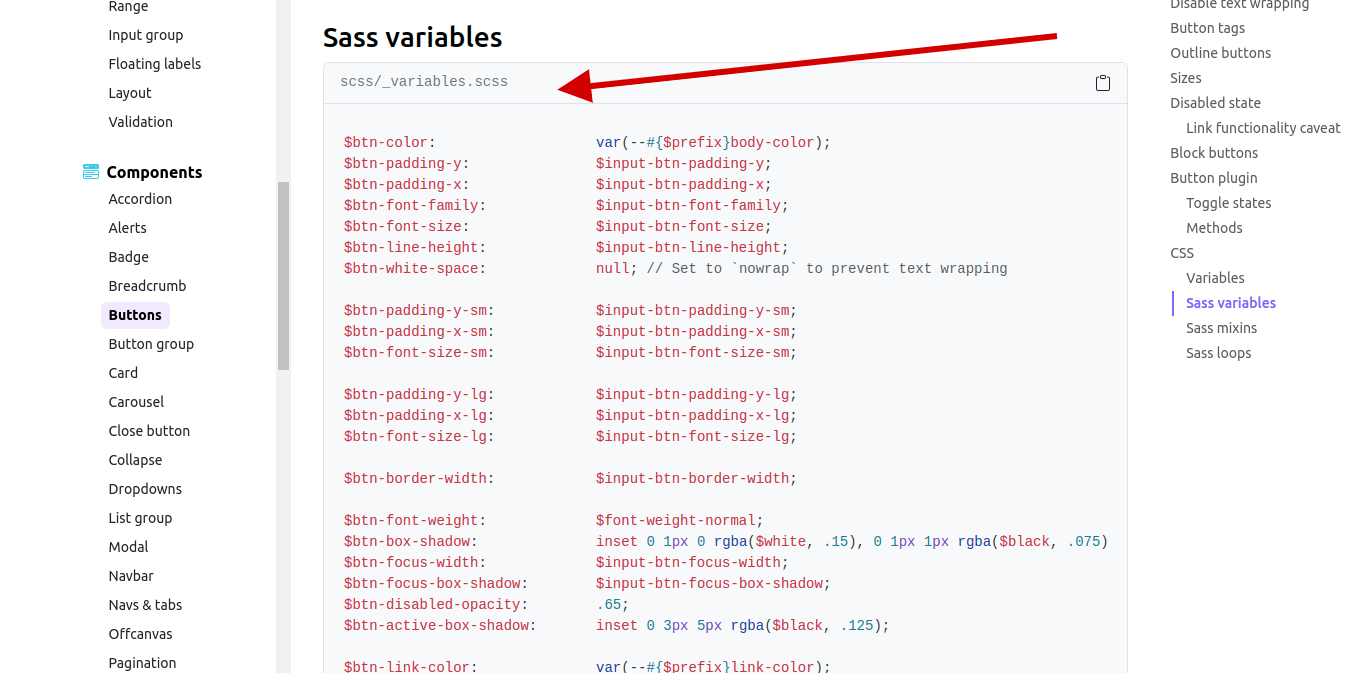
A BS 5-ös verziójában max annyi könnyedség lett, hogy betették minden komponens végére (maradjunk az előbbi példánál, a gomboknál) a BS alap variable scss komponensét kiválogatva csak a gombokra vonatkozókat. Régen ezeket magunknak kellett kb felkutatni az ömlesztett scss/_variables.scss fájlban.

Ez a fajta könnyedség és rugalmasság főként azok számára válik nyilvánvalóvá, akik mélyebben elmerültek a Bootstrap használatában az npm segítségével, ellentétben azokkal, akik az egyszerűbb, CDN-alapú beillesztési módszert részesítik előnyben. Az utóbbi megközelítés gyakran vezet ahhoz, hogy a fejlesztők !important direktívák segítségével próbálják felülbírálni a stílusokat, ami messze nem ideális és gyakran okoz fejfájást a kódbázis karbantartása során. Ez a gyakorlat komoly kihívásokat állíthat a projekt skálázhatósága és karbantarthatósága szempontjából, és gyakran vezet a kód minőségének romlásához. :S
Mivel a Bootstrap egy teljes keretrendszer sok komponenssel és stílussal, a nem használt CSS szabályok könnyen "megduzzaszthatják" a projektet, még akkor is, ha a fejlesztő csak néhány komponenst használ a keretrendszerből. Ez ellentétben áll a modern webfejlesztési best practices-ekkel, amelyek a lehető legkisebb fájlméretre és a gyors betöltési időkre összpontosítanak.
Lezárás:
A Tailwind "Core Concepts" szekciója alapos betekintést nyújt a keretrendszer alapelveibe, bemutatva, hogyan lehet az @apply direktívát, a theme() függvényt, és más kulcsfontosságú funkciókat használni a stílusok testreszabásához.
Továbbá, a "Layout" szekció segítségével felfedezhetjük a Tailwind által kínált előre definiált színeket, osztályokat, és egyéb hasznos eszközöket, amelyek felgyorsítják a fejlesztési folyamatot, miközben elegendő szabadságot biztosítanak az egyedi dizájn kialakításához. Bár a Tailwind nem kínál olyan előre kész megoldásokat, mint például a Bootstrap komponensei, ez a megközelítés szándékosan támogatja a design személyre szabását és kreativitást, nem szorítva a fejlesztőket felesleges korlátok közé.
Remélhetőleg ez az írás segít jobban megérteni a Tailwind CSS-t és annak előnyeit, sőt, talán meg is szeretteti ezt a keretrendszert azokkal, akik korábban esetleg vonakodtak tőle. A Tailwind CSS kínálta szabadság és kontroll egyedülálló lehetőséget biztosít a fejlesztők számára, hogy pontosan olyan weboldalakat hozzanak létre, amilyeneket csak szeretnének, anélkül, hogy bármilyen előre meghatározott design mintához kellene alkalmazkodniuk.
A Tailwind CSS tehát nem csak egy eszköz a gyors prototípus készítéshez, hanem egy olyan keretrendszer, amely támogatja a kreativitást és lehetővé teszi a fejlesztők számára, hogy valóban egyedi és lenyűgöző weboldalakat alkossanak.
Úgy gondolom, hogy a kreativitás azt jelenti, hogy bátorságot adunk magunknak, hogy a dolgokat másképp lássuk és új utakat fedezzünk fel.
Ha eddig eljutottál olvasásban, akkor köszönöm. Ha tetszett a cikk hagyj egy kommentet, vagy oszd meg olyan emberekkel, akiket szintén érdekelhet a téma. Üdv. egy Frontend lány.
Ha tetszik az oldal, lájkold a facebook oldalam ♥
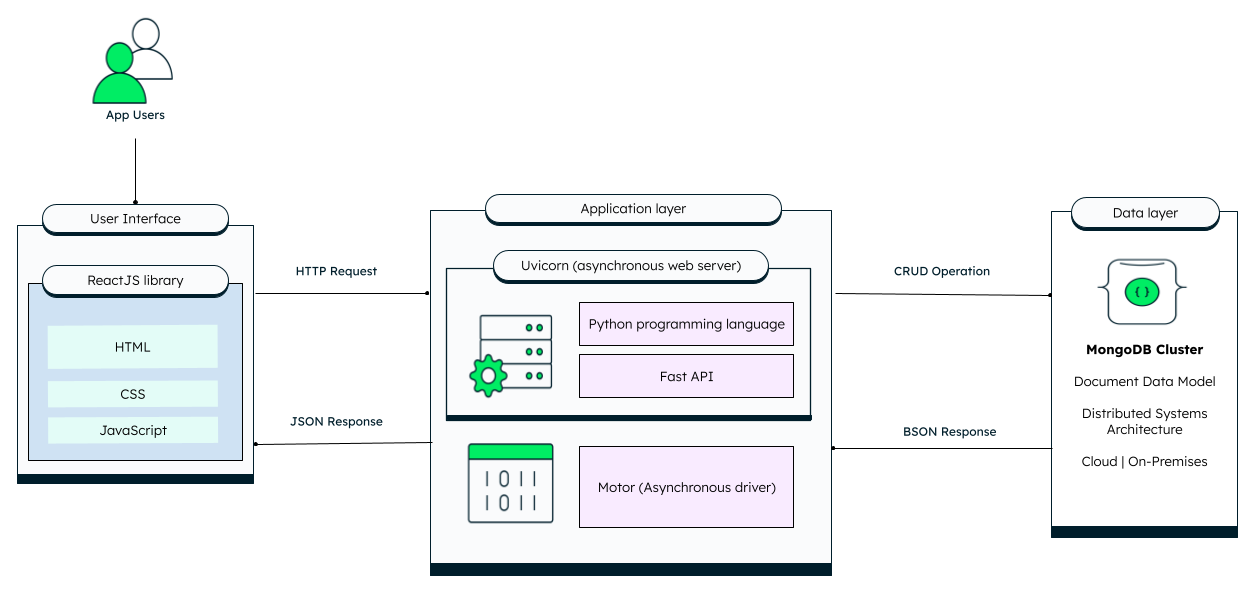
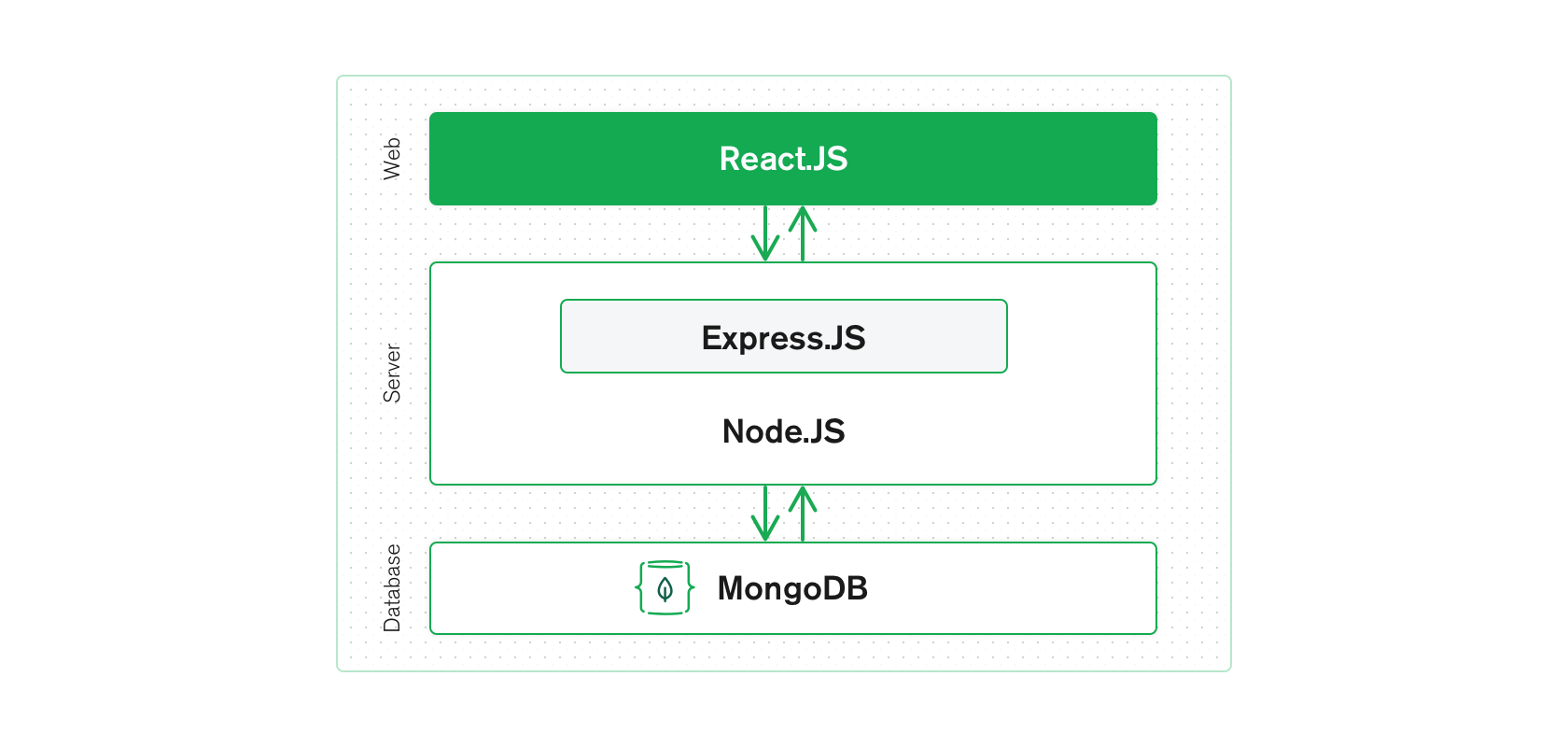
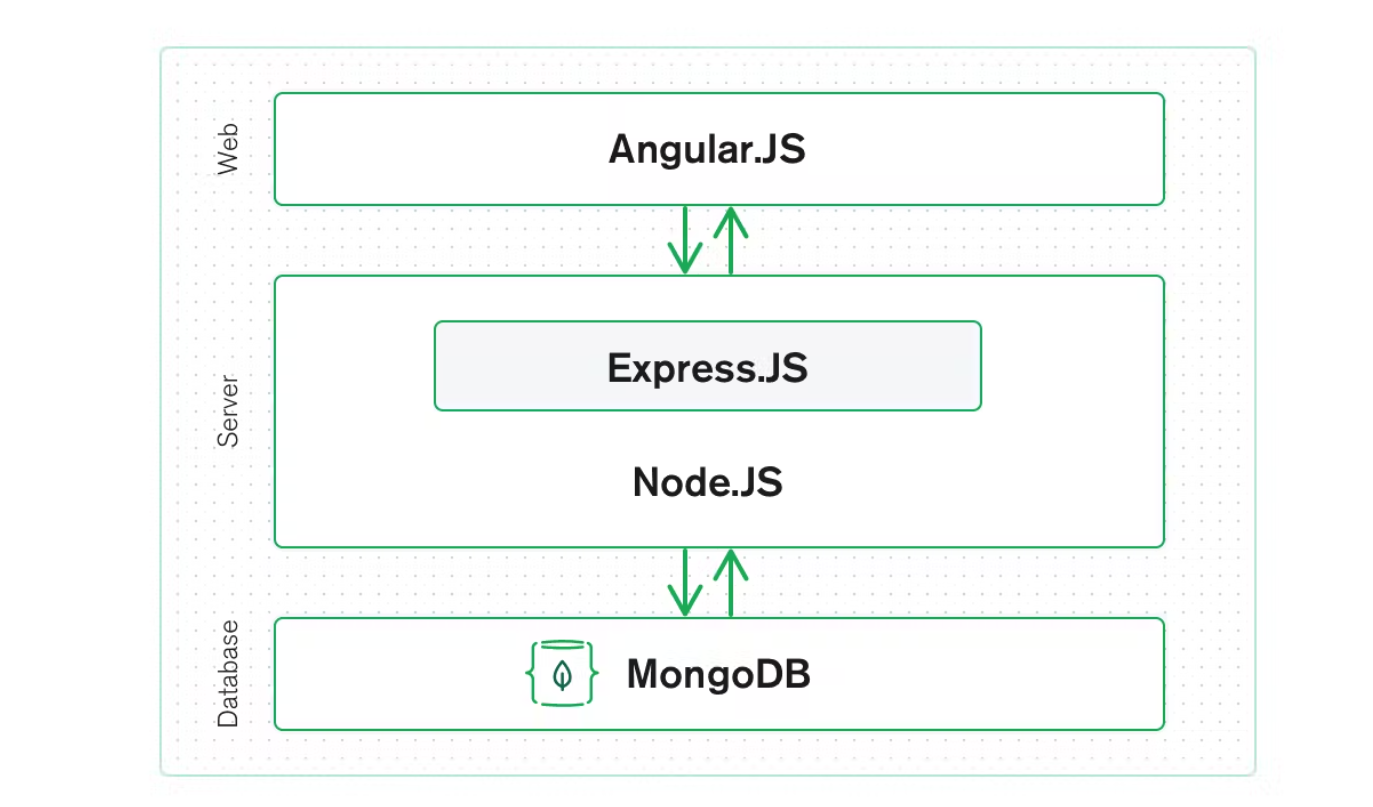
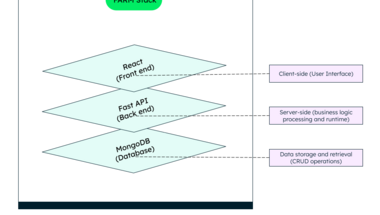
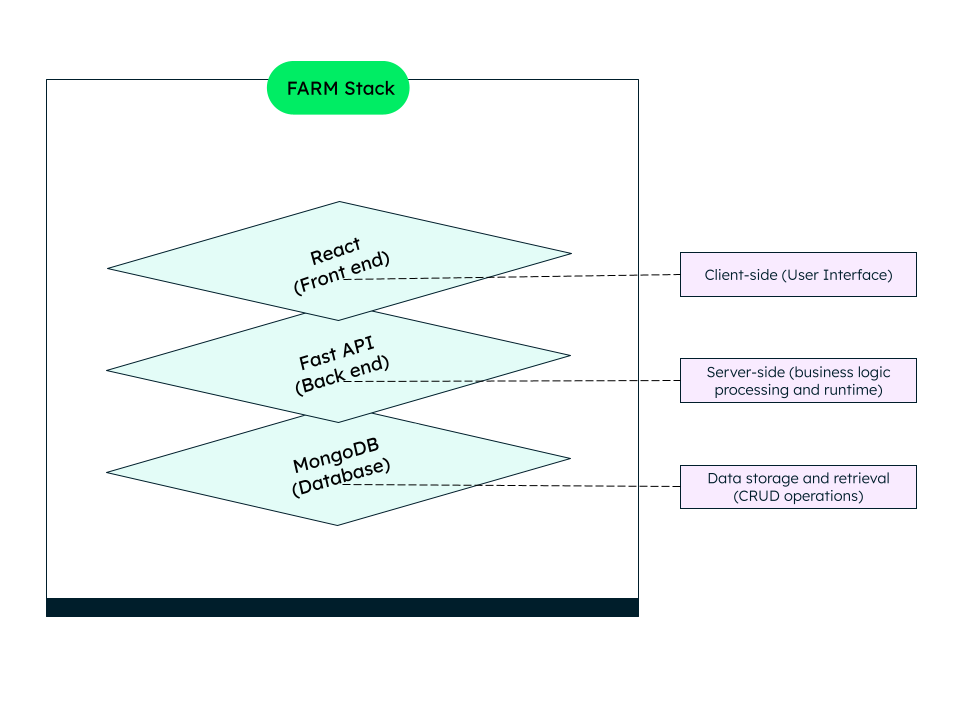
 Egy jó technológiai stack legyen skálázható, költséghatékony, valamint optimalizált a sebességre és a teljesítményre. A modern webfejlesztés során az egyik legfontosabb döntés, hogy milyen technológiai stacket választunk. A stack nem más, mint egy olyan eszközkészlet, amelyet a fejlesztők használnak egy webes alkalmazás elkészítéséhez. A stack különböző technológiák kombinációjából áll, amelyek együttesen alkotják az alkalmazás frontendjét, backendjét, adatbázisát és szerveroldali infrastruktúráját. Az alábbiakban bemutatom a FARM és a MERN stackeket, valamint további népszerű megoldásokat.
Egy jó technológiai stack legyen skálázható, költséghatékony, valamint optimalizált a sebességre és a teljesítményre. A modern webfejlesztés során az egyik legfontosabb döntés, hogy milyen technológiai stacket választunk. A stack nem más, mint egy olyan eszközkészlet, amelyet a fejlesztők használnak egy webes alkalmazás elkészítéséhez. A stack különböző technológiák kombinációjából áll, amelyek együttesen alkotják az alkalmazás frontendjét, backendjét, adatbázisát és szerveroldali infrastruktúráját. Az alábbiakban bemutatom a FARM és a MERN stackeket, valamint további népszerű megoldásokat.