
Elkezdett érdekelni a programozás világa, de még nem ismered ki magad a fogalmak között? Lehet hogy már tudatosult benned mivel akarsz foglalkozni, de még mai napig több forrásból hallasz kusza információkat egyes szakszavakkal kapcsolatban? Esetleg szimplán kiváncsi vagy, mert nem tudod merre az arra, és szeretnél letisztultabban látni a jövőddel kapcsolatban? Akkor jó helyen jársz, hiszen most egy tapasztalati és szorgalmas utánakeresős, érdeklődő cikket fogsz olvasni tőlem!
Nagyon sokan dolgozunk azon, hogy amit a felhasználók látnak és tapasztalnak, megfelelően nézzen ki és működjön minden egyes alkalommal.
Frontend fejlesztő v.1.: Sitebuilder
A frontend szó jelentése elülső, szemből nézett elsőre nem sokat mondd a szakmáről, miért is van köze a fejlesztéshez, programozáshoz. De ha úgy mondom, hogy most is egy ilyen felületet nézel, akkor talán jobban megérted, mit is csinálhat egy ilyen szakember. Ez az a terület, mely a legközelebb áll a felhasználókhoz, a frontend az IT rendszerek legfelsőbb rétege. Ezt látod, ha felmész egy weboldalra, amikor ráviszed az egeret egy gombra és elváltozik a színe, ezzel is foglalkozik, de persze ez csak egy kis részterülete a szakmának, ezt nevezzük sitebuilder munkának. site = oldal builder = építő, amikor felépítjük a weboldal elemeit HTML vázzal és amikor stílust adunk az oldalunknak CSS-el, SCSS-el stb. ill. amikor az alap funkciókat JavaScript segítségével leprogramozzuk.
Az igazi Frontend fejlesztő tehát nem csak programozási feladatokat képes ellátni, hanem annak a részegységeit is.
Frontend fejlesztő:
A frontend fejlesztő az a személy, aki a sitebuilder képességeit profi szintre emeli, és ezt alkalmazza egy felhő alapú rendszer vagy magasabb komplexitású weboldal létrehozásához, kódolásához. A frontend fejlesztő, ahogy a sitebuilder is kap egy design tervet, az oldal vagy webes applikáció grafikai tervét, és ehhez megírja a kódot. Általában kkv szektorban a frontend fejlesztők sitebuilderek is egyben, mivel kis cégnél nem fognak megfizetni két embert ezeknek a feladatoknak az ellátására. Nagyobb cégeknél és multiknál már ezeket külön szedték, de léteznek olyan nagyobb cégek is, melyeknél valaki 8 órában csak Html-t és CSS-t ír, és valaki csak JavaScriptet, vagy csak valamilyen js keretrendszerben programozza a funkcionalitást, modulárisan létrehozva azokat az elemeket amik rá vannak bízva.
Tehát a Frontend fejlesztés nem áll meg a HTML, CSS, és JavaScript együttesénél, és nem csak pixeltologatások vannak, meg gombok előreugrását kódolja le. Ezelőtt 6-7 évvel ha valaki ezeket tudta profi szinten elég volt az életben maradáshoz és a piacon való értéke sem volt kevés. Ma már ez nem igaz. Ha valaki igazi frontendes akar lenni, akkor nem elég csak ezekhez jól értenie. Ezeken kivűl használunk valamilyen JavaScript keretrendszert, a 3 legnépszerübb a React.js, Angular.js, Vue.js. Melyek már komolyabb applikációk, weboldalak, rendszerek programozásához szükséges skillek. Itt már nem arról szól a történet, hogy HTML + CSS + JS-t ír a fejlesztő, itt már az adott termék funkcionalitását írja meg főként, és kevesebb HTML + CSS tudást igénylő a feladat.
Dolgoztam olyan cégnél, ahol pár frontend fejlesztő alap html készségeit évekig nem használta, vagy csak alapból nem jól tanulta meg és (nem érdekelte hogy mélyebben utána nézzen, vagy csak hamar beszippantotta a munkaerőpiac) ezeknek a hatására én, mint junior amikor oda kerültem is tudtam új dolgokat mutatni nekik. Ebből a tanulság az, hogy egy igazi frontend fejlesztőnek a sitebuilder képességeinek ugyanannyira jónak kell lennie, mint annak, hogy jól programozzon le egy Üzenetek modult egy webes applikációban.
Mik azok a JS keretrendszerek? Miért terjedtek el? Mire jók nekünk? React.js, Angular.js, Vue.js.
Itt most technikai eltérésekbe és VS játékokba nem mennék bele, ha valaki nem kezdő és érdekel a téma, vagy ha kezdő vagy és sztahanovista révén imádod terhelni az agyad itt egy jó kis cikk ezzel kapcsolatban angolul: Összehasonlítás más keretrendszerekkel.

A JS keretrendszerek frontend technológiák, amik az alkalmazás fejlesztését szolgáló szabályok gyűjteménye. Ezen szabályok nagyon sokfélék lehetnek, vannak előre megírt keretrendszerek, amelyeket tipikusan egy fejlesztői közösség dolgozott ki pl a Google, és talált megfelelőnek, de keretrendszert egy fejlesztő maga is kidolgozhat, ezek a saját keretrendszerek (framework-ök). Csak itt, ha a fejlesztő nem követ bizonyos modelleket, akkor a végén nem tudhatjuk mire is gondolt a költő.
Ezekről a tervezési mintákról és modellekről majd egy másik cikkben teszek említést. Kicsit leegyszerűsitve a dolgot, a JS keretrendszerek által kevesebb a spagetti kód és mert mindennek megvan a helye, komponensekben gondolkozunk és a szabályaik, elveik szerint kódolunk.
Ezeket a kódolási standardokat minden fejlesztő ismerni fogja, és ha véletlenül Gipsz Jakab lelép a cégtől, akkor könnyedén találunk a helyére embert, mert nem a nativ JS-es kódját, vagy a Jquery-s (JavaScript könyvtár) x-soros kódját kell kihámoznia. Ez által az egységesség által pedig a kód is ujrafelhasználhatóvá válik más projektekben is, és átlathatóbb is lesz. Nyilván nem minden projekt esetében használjuk ezeket, hiszen ágyuval verébre nem igazán jó lőni. Mindegyik technológiának vannak előnyös és kevésbé kedvelt tulajdonságai. Amit minden esetben szem előtt kell tartani, mikor letesszük a voksunkat egyik vagy másik mellett. Mindig az adott feladathoz, projekthez, problémamegoldásához választunk nyelvet és technológiát, és nem forditva. :)
React, Angular vagy Vue.js – frontend framework esetén ők a „piacvezetők”, és a „legjobbak”.
Pár szóban róluk:
Ha sorrendbe kellene tennem őket véleményem szerint ma ami legkeresettebb a React, utána tenném az Angulart, és a végére a Vue.js-t. Én se értek mind a 3-hoz hozzáteszem, én a Vue-vel kezdtem el, nekem az könnyebb volt kisebb feladatokra bizonyos webes alkalmazásoknál. De én is szeretnék pl. Reactot tanulni, már jelentkeztem is egy céghez projektmunkára, ahol tanulni is tudnék React-ot és Vue-t együtt. A Reactról mindenki tudja, hogy a Facebook nyelve, az Angular a Google gyermeke, a Vue-t Evan You hozta létre, miután számos projektben a Google-nél dolgozott az AngularJS használatával.
React kiemelve pár szóban
Azért emelném ezt ki jobban, mert mostanában kb. a csapból is ez folyik ha Frontendes állást látok, ill. a barátaim és a Mentorom és jobarátom Milán is ezt emelte ki nekem. A Reactot a Facebook fejlesztette ki 7 évvel ezelőtt, pontosabban Jordan Walke, a Facebook szoftvermérnöke készítette. A react egyik cikkjében, melyet 2013-ban publikáltak egy kérdéssel indul el a cikk, amely magyarul igy hangzik:
Nagyon sok JavaScript MVC keretrendszer létezik. Miért építettük a React-et, és miért akarod használni?
Nos a cikkben ami nekem személy szerint a legfontosabb szempont és ami a legjobban is tetszik:
Reactive updates are dead simple. React really shines when your data changes over time.
(A reaktív frissítések rendkívül egyszerűek. A React igazán ragyogó, amikor adatok idővel változnak.)
Ha érdekel a cikk, angolul eléred az oldalukon: Why did we build React?
Most itt a kezdőknek szóló cikkemben nem szeretnék mélyebben a témába menni, inkább számomra érdekes témákat boncolgatnék. Ha szeretnél olvasni erről mélyebben itt megteheted. Úgy érzem a fentiek elolvasásával kaptunk egy kisebb betekintést abba, mit is csinál egy sitebuilder és egy frontend fejlesztő. Ezt nevezzük kliens oldali programozásnak, fejlesztésnek.
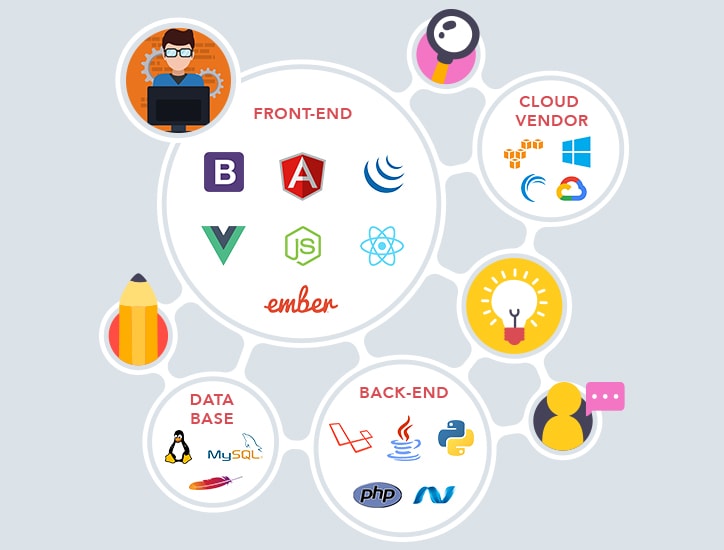
Ehhez a szakmához szükséges van HTML5, CSS3, Native JS, valamilyen JS framework ismeretre, CSS preprocessorokkal képbe vagyunk (SASS, Less), van nemi design érzékünk, egy alap Photoshop vagy egy Figma használat sem okoz gondot, a jQuery kis projekteknél sem ellenségünk, az npm, yarn, webpack és a GIT a legjobb barátunk, egy SQL lekérdezéstől nem halunk meg, ha magunknak kell megírni, láttunk már MVC keretrendszereket, kb. ismerjük azokat, PHP nyelvet sokat láttunk, másolgattunk esetleg problémákat oldottunk meg bennük, a Flexbox-ról tudjuk hogy nem flexelésre használjuk a garázsban, a CSS grid és a Bootstrap grid-ről nem az börtönrács jut az eszünkbe, az hogy ebből 12-őt használnak általában, nem lepődünk meg.
És akkor meg a negyedét se emeltem ki azoknak az eszközöknek, sablon motoroknak (template engine), SEO követelményeknek amivel képben kell lennünk. Szóval amikor valaki azt mondja, hogy a frontend könnyű, az nem igazán tudja hogy miről beszél. Mindegyik ágazatnak megvan a nehézsége és a könnyedsége.
De ha már más ágazatok és fogalmak. Mi is az a backend? Mi is az a Fullstack?

A backend a frontend ellentéte, de mégis szorosan összekapcsolódik a kettő, mondhatni, hogy legjobb barátoknak kellene lenniük a frontendeseknek és a backendeseknek, de a valóságban mégis sok ellentét van a két szakma között, sokszor hallani nárcisztikus elejtéseket azzal kapcsolatban, hogy a frontend az nem programozás, mert hát az nem egy C, vagy C++, vagy egy Java, de hát felesleges is összehasonlitani ezeket, mert más területek. És aki ezt mondja, az előbb tanulja meg a fentiek használatát precízen, húzzon fel egy maga egy weboldalt mondjuk PSD alapján pixelpontosan, és ha eljutott oda, hogy nem csak HTML, CSS-el megy ez, hanem mondjuk egy SASS-al, egy Flexboxxal, egy Handlebar.js, vagy Mustache template engine-nel, mellette valamilyen JS frameworkben programoz le bizonyos funkciókat, akkor majd beszélhetünk arról, mi miért is nehéz. :D
Na de, mi van akkor ha tényleg imádja egymást a két terület? Hát akkor születnek a csodák, melyek egyik terület nélkül sem létezhetnének. A backend fejlesztő a szerver oldalért felelős, a weboldalak többsége 80%-a még mindig PHP nyelven íródik, obejktum orientált szemleletmód mentén, a maradék 20%-a pedig egyéb mint pl a Java melynek segítségével gyors, reszponzív, skálázható web alkalmazások készíthetők nagy terheltségű, összetett webes feladatok kiszolgálására. Ami mostanában felkapott lett pedig a Go nyelv, könnyen tanulható, gyors, jól skálázható, megbízható és nagy teljesítményű, biztonságos programnyelv. Na de, mit csinál mégis a backendes?
A feladatuk szintén összetett. Fogja azokat az általam írt kódokat és dinamizálja. Az adatbázisban létrehozott táblákban az adatokat összekapcsolja az általam megírt kódokkal és lehetővé teszi az adatbázissal támogatott dinamikus weboldalak futtatását a webszerveren.
Ilyenkor az adatok nem beleégnek a weboldal HTML vázába, hanem dinamikusan cserélhetőek, az ügyfelek admin felületen könnyedén tudják cserélni a weboldal tartalmát. Írnak olyan funkciókat, hogy a híreket listázza az oldal, a regisztrációt, belépést megvalósitják, az adatok tárolását biztonságossá teszik, és még megannyi feladat. Ők is értenek kicsit a HTML, CSS, JS-hez, elkerülhetetlen ez a készség, hiszen vannak olyan feladatok, ahol találkoznak eféle kódokkal is.
De mi van akkor ha valaki Frontendben és Backendben is profi? Na olyan nincs! Ez persze az én véleményem, de azt tapasztaltam, hogy valamelyik terület mindig erősebb lesz, valamelyik mindig jobban érdekelni fogja az szafiofil embereket. Szokták mondani, hogy aki mind a kettőhöz ért az a fullstack fejlesztő. Ez nem teljesen igaz így, ha valaki frontendben erősebb akkor ő Fullstack Frontend Fejlesztő lesz, ha backend a jobb, akkor pedig Fullstack Backend Fejlesztő, de az igazi Fullstack fejlesztő nem csak ennek a kettőnek az együtteséhez ért, hanem a DevOps-hoz. (a fejlesztés (Development) és az üzemeltetés (Operations) viszonyának javítását takarja.) és Rendszergazda ismeretei is vannak. A DevOps fejlesztő az, aki figyeli és működteti a termékmenedzsment, a szoftverfejlesztés és a műveleti szakemberek közötti kommunikációt és együttműködést. Olyan vállalati kultúra és környezet létrehozásával próbálja automatizálni a szoftverintegráció, a tesztelés, a telepítés és az egyéb változások folyamatát, ahol a szoftverek építése, tesztelése és kiadása gyorsan, gyakran és többször is megtörténhet. A rendszergazda vagy másnéven a sysadmin egy olyan fogaskerék a gépezetben, aki felelős a számítógépes rendszerek karbantartásáért, konfigurálásáért és megbízható működéséért; szerverekért.
Olyan emberrel még nem találkoztam, aki mindezekben kiváló, viszont attól még létezhet, meg létező állás is a Fullstack-es. Ez kb olyan, hogy én most Frontendes poziban dolgozok, de lehet jövőhéten egy másik cégnél már Fullstack-nek számítanék. Értitek, valós a dolog, de azért szerintem, ha valaki ezt így magára aggatja 10-20 éve fejlesztő emberek joggal nevetik ki emiatt. Mindeki döntse el maga, milyen skatulyába szeretne tartozni, és mi az ami jobban érdekli.
Webfejlesztő vs minden egyéb
A fentebbi dolgok hozzátartoznak a webfejlesztéshez is. Sokszor olvasok olyan álláshirdetéseket, hogy már kb. azt nem várják el egy webfejlesztőtől, hogy a portás is ő legyen, ezek vagy kókler cégek, ahova nem szabad menni dolgozni, vagy csak nem hozzáértő írta az álláshírdetést. Általában az olyan posztok, ahol szeretnék ha a webfejlesztő értene a PHP-hoz és a JS-hez is valójában Fullstackes fejlesztőt keresnek valamelyik területben erősebbet.
Ugyanis régebben nem különültek el ezek egymástól ezelőtt 10 évvel, emiatt is van az, hogy mocskosul lassú és undorító design-nal, frontend-el megáldott oldalak születtek. Ma már nem lehet elvárni hogy egy ember végezzen ilyen magas komplexitású nyelvek és eszközök mellett minden munkát. Az átlag programozó se zseni, csak emberek, akik képesek voltak seggelni éveken át a tudást, és volt elég szorgalmuk, kiitartásuk és motivációjuk, hogy ebbe a szakmában maradjanak. Ma már ha nagyobb weboldal kell, ahol kell admin, belépés, regisztráció, akkor elengedhetetlen az elkülönítés akkor ha a webdesign nem egyszerű, hanem asszimetrikus, absztrakt, nagyon trendi. Ezekhez már design érzékek kellenek, amit egy backendes nem minden esetben tud megvalósitani egymaga.
De mi is az a webdesign? Webdesigner? Ux designer? UI designer? Grafikus?
A webdesign az, amibe mi Frontend fejlesztők lehelünk életet, melyet a webdesigner tervez meg különböző eszközök segítségével. Amiket általában használnak: Adobe Illustrator, Photoshop, InDesign, After Effects, Adobe XD és Premier Pro, Blender. Mindegyik más más eszköz, melyek némileg kapcsolódnak egymáshoz. Itt is a webdesigner dönti el, hogy adott tervezéshez mit használ. Ide tartoznak még a prototípuskezelők is, mint a Figma, InVision etc.
De mitől lesz a webdesigner UX designer? A UX szó, USER EXPERIENCE, azaz felhasználói élmény, felhasználói tapasztalat. Az a webdesigner, aki ilyen képességekkel is rendelkezik, válik UX designerré. A UI pedig a USER INTERFACE design-nal foglalkozik. A UX-es adatokkal foglalkozik, tervet készit, versenytársakat elemez, minden interakciót megtervez, amikor a felhasználó kapcsolatba lép az oldallal és a termékkel, ezekhez drótvázakat készit, működő prototípusokat hoz létre. A megértését alapvetően az is bonyolitja hogy egy élményt nem lehet megtervezni szó szerint. Maga az élmény a felhasználóban keletkezik amikor interakcióba lép az általunk tervezett szolgáltatással. Ehhez pedig tisztában kell lennünk az ügyféligényekkel, hogy kik a célcsoport és mit akarunk a végfelhasználóktól, milyen érzéssel távozzanak. A UX és a usability (használható) erősen kapcsolódik egymáshoz, hiszen a UX-es könnyen használható felületeket tervez, melyek nem rontják a felhasználói élményt sem. Pl. minél kevesebb kattintással jusson el a cáljához, amiért az oldalunkat valószinűleg használni fogja. Ha érdekel a téma ezen az oldalon részletesen tudsz olvasni róla. Itt pedig lentebb görgetve találsz tematikát a témával kapcsolatban.
Ma már szinte mindenki UX designer meg UI designer, meg Webdesigner, aztán azt se tudják mi a micsoda. Lényegi különbség azon is van, hogy egy webdesigner-nek illik ismerni a HTML+ CSS viszonyát, ill. ezeknek a megjelenési formáit, grid rendszereket. Az éppen aktuális CSS keretrendszert pl. Bootstrap 4-re milyen designt jó tervezni, etc. azt csak úgy tudja, ha ismeri.
A grafikusok olyan szakemberek akik képesek nyomdailag megfelelő logókat és grafikai objektumokat készíteni, képeket előkészíteni és szerkeszteni nyomdai felhasználásra, valamint a grafikus részeket egy komplett kiadványban egyesíteni és nyomdakészen publikálni, a grafikai ismereteiket webes animáció készítésben is tudják kamatoztatni. A grafikus, mint szakma szinte szégyenfolt lett, nem írják ki, mert hát ma már nem ez a trendi, viszont nem is képzik magukat eléggé ahhoz, hogy webdesignerek legyenek. Persze akinek nem inge, az nem öltözködik, de ugyanez vonatkozik a programozói világra is, ha nem képzed magad állandóan, aggathatsz magadra bármilyen titulust, és előadhatod zseniséged mivoltát olyannak, aki nem jártas a témában, de amikor egyedül vagy egy projektben és bizonyítani kell, magadban mélyen, úgyis tudod miben kell még fejlődni, és valójában hova tartozol most a jelenben, és azt is hol akarsz lenni x év múlva.
Amit én minden embernek tanácsolnék, az-az, hogy járjon utána először annak, tényleg érdekli-e az adott szakterület, mert a motiváció hiánya a legnagyobb zseniket is összeroppantja a munkaerő piacon. Kitartás kelleni fog, és egy jó szék a derekadnak. :) De valamit valamiért nem? :)
Ha eddig eljutottál olvasásban, akkor köszönöm. Ha tetszett a cikk hagyj egy kommentet, vagy oszd meg olyan emberekkel, akiket szintén érdekelhet a téma. Üdv. egy Frontend lány.
Ha tetszik az oldal, lájkold a facebook oldalam ♥